
TFTP (Simplified File Transfer Protocol) is a simplified form of the File Transfer Protocol. It uses UDP and not TCP authentication. This makes TFTP significantly faster than FTP. FTP is faster than TFTP. However, there are some differences. This article will address TFTP's limitations. In addition to speed, TFTP also lacks authentication. If you need to share files between two systems, then TFTP may be better.
TFTP is a simplified File Transfer Protocol
TFTP can be described as a simplified version (or re-write) of File Transfer Protocol (FTP). It does not use authentication or a logon mechanism like FTP. It transmits data in plain text over a network so that it can be easily intercepted by malicious attackers. TFTP is not a good choice to transfer sensitive data. TFTP is nevertheless useful for bootstrapping.
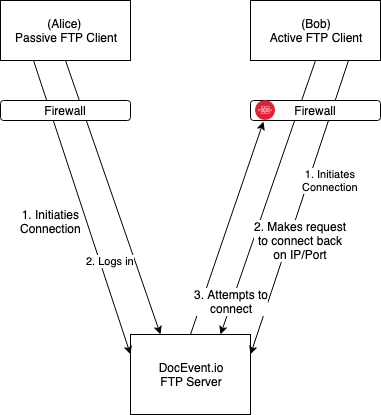
TFTP operates on a client request. This request is also known as a connection request. The server must agree to the connection request. Client then sends file to the server after granting the connection request. The file is sent as blocks. The original TFTP protocol specified a block size of 512 bytes. However, later versions allow the server or client to negotiate the block size. The transfer will be deemed unsuccessful if the server rejects the request of the client.
It lacks authentication
TFTP is a protocol that allows file transfers. It runs on UDP port 69 and requires no authentication from clients. TFTP uses RFC 1350 datagram format to allow clients to access files and write to servers. TFTP is not widely used on the Internet, despite this. TFTP is used mostly to send configuration files to VoIP handsets and ROM pictures.

TFTP was designed to perform the most basic file transfers and was published in 1980. It is not authenticated so it is usually found on a local-area network. If a file is uploaded to a remote server it could be accessed by an unauthorized user.
It uses UDP
To see if TFTP uses UDP you can use tcpdump. Essentially, tcpdump will read a UDP package and print the RRQ. It also prints the name of each file and the length. The opcode can be found in the first two bytes. Eight bytes of netascii will follow.
TFTP uses UDP port 69 in order to transfer files from and to remote servers. TFTP is not designed to provide encryption or authentication for clients. Your files cannot be accessed or altered by unauthorized parties. This protocol does NOT list directory contents.
It is quicker than FTP
TFTP works as a layer protocol between the client and the server. Although it is not as safe as FTP TFTP can be used for file transfer. It's a great option when directory visibility is not required, such as backing up or updating files from an IOS device. It is more difficult to use when large files are transferred because it uses different methods than FTP.
TFTP is a client-server protocol that uses the User Datagram Protocol (UDP) to send files to and from servers. To transmit files, it uses UDP port number69. The protocol does not provide security and does NOT support user authentication. Instead, the client acknowledges each data item sent and then the server sends the next unit. FTP is much more complex than TFTP, so it's simpler to implement.

It lacks error-checking
Trivial File Transfer Protocol (TFTP) is a file transfer protocol. This protocol uses a connection over the internet to send files from a client into a server. This protocol is designed to be light and simple to use. It lacks the features of regular FTP such as error checking, user authentication and directory support. TFTP's errors often only concern file name problems and incorrect user credentials.
In order to solve these problems, TFTP uses simple checksum techniques to reject corrupted files. TFTP cannot be secured against man-inthe-middle attack, so encryption is necessary. TFTP's File Transfer Protocol has a 32 MB maximum file size and 6-five hundred fifty -five thousand blocks.
FAQ
Do I hire a web design firm or do it myself.
If you are looking to save money, don't spend on web design services. If you need high quality results, it may not be worthwhile to hire someone else to build your website.
It is possible to create websites without hiring expensive professionals.
You can make a beautiful website if you are willing to work hard and put in the effort.
It is possible to outsource your project to a freelance web developer, who will charge by the hour rather than per-project.
What is a website static?
Static websites are those where all content is stored on a web server and can be accessed by users via their web browsers.
The term "static" refers to the fact that there are no dynamic features such as changing images, video, animation, etc.
This site was initially designed for corporate intranets, but it has been adopted by individuals or small businesses who desire simple websites that don't require complex programming.
Static sites have become increasingly popular because they require less maintenance. Static sites are easier to maintain and update than fully-featured websites with multiple components (such as blogs).
They also tend to load faster than their dynamic counterparts. They are great for people who use mobile devices and have slow Internet connections.
Additionally, static websites are safer than dynamic sites. There's nothing to hack into a static website. Hackers can only access the data contained in a database.
Two main methods can be used to create a static site:
-
Using a Content Management System.
-
Creating a Static HTML Website
Which one is best for you depends on your needs. A CMS is my recommendation if your first website was created.
Why? Because it gives you complete control of your website. With a CMS, you don't need to hire someone to help you set up your site. Upload files to the web server.
It is possible to still learn how code can be used to create static websites. But you'll need to invest some time learning how to program.
What is a UI developer?
An interface designer (UI) creates interfaces for software products. They are responsible for the design of the layout and visual elements in an application. Sometimes, the UI designer might also include graphic artists.
The UI Designer should be a problem solver who understands how people use computers and what makes them tick.
A UI designer should have a passion for technology and software design. The field requires that the designer understands all aspects of it, from designing ideas to writing code.
They should be able use a variety of tools and techniques to create designs. They should be able to think creatively and solve problems by creating innovative solutions.
They should be detail oriented and organized. They should be capable of quickly and efficiently developing prototypes.
They should be comfortable working with clients, both large and small. They should be able and willing to adapt to different situations and environments.
They must be able communicate with others effectively. They must be able express themselves clearly and concisely.
They should be well-rounded and possess strong communication abilities.
They must be driven, motivated, and highly motivated.
They should be passionate about what they do.
What is a responsive website design?
Responsive Web Design (RWD) is an approach to designing websites where content displays responsively on all devices - desktop computers, laptops, tablets, smartphones, etc. This allows users to simultaneously view a website from one device while still being able to access other features, such as navigation menus and buttons. RWD is intended to ensure that any user viewing a site views the exact version on their screen.
A website that sells primarily through eCommerce would be an example of this. You want your customers to be able to purchase products from your store, even if they are viewing it on a phone.
Responsive websites will adjust their layout according to the device that is being used. So, viewing the site on your laptop will look like a standard desktop website. But, the page will appear differently if you view it on your phone.
This means that you can create one website that looks great across all devices.
Where Can I Find Freelance Web Developers?
Many places have freelance web developers and designers. Here are some of our top choices:
Freelance sites
These sites offer job listings for freelance professionals. Some have very specific requirements, while others don't care what type of work you do.
Elance, for example, offers high-quality jobs as programmers, graphic designers, translators and editors, project managers and many other positions.
oDesk has similar features, but they focus on software development. They have job opportunities in PHP. Perl. Java. C++. Python. JavaScript. Ruby. Android. And.NET developers.
Another option is oWOW. Their site is focused on web and graphic designers. They also offer video editing services such as writing, programming SEO and social media management.
Online forums
Many forums offer members the opportunity to advertise themselves and post jobs. For example, there's a forum dedicated to web developers called DeviantArt. A list of threads will appear if you type "web developer” in the search box.
How do I design a website.
First, you need to know what your customers want from your site. What do they look for on your site?
What issues might they be facing if they can't locate what they're looking at on your site.
You now need to know how to fix the problems. Make sure everything looks good on your website. It should be easy to navigate.
Your site should be extremely well designed. It shouldn't take too many seconds to load. If it takes too long, people may not be able to stay as long. They'll go somewhere else instead.
It is essential to determine where all your products reside before you start building an eCommerce website. Do they all reside in one spot? Are they in one location?
It is important to decide whether you will sell only one product or multiple products at once. Do you prefer to sell one type of product, or several types?
Once you have answered these questions, you can begin building your site.
Now, you have to think about the technical aspects of your site. How will your site work? Is your site fast enough to be useful? Are people able to get it done quickly from their computers?
Will it be possible to buy something online without paying any extra? Will they have to register with your company before they can buy something?
These are essential questions that you need to ask yourself. When you have the answers, you can move on.
Statistics
- When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
External Links
How To
How do you become a web developer
Websites are more than just HTML code. It is an interactive platform that allows users to communicate and delivers valuable content.
Websites are more than just a way to deliver information. They can also be a gateway to your business. Your website should enable customers to find what they want quickly and efficiently, as well as show how you want them interacted with your company.
The best websites enable visitors to find exactly what they want and then move on.
This requires you to acquire technical skills as well design aesthetics. You will need to understand HTML5 coding principles and CSS3 styling. Also, you'll need to keep up with the latest developments and JavaScript.
You'll also need to know how to use various tools, such as Dreamweaver, Photoshop, Illustrator, InDesign, and Fireworks, allowing designers to create and edit website graphics and layouts. Finally, you will need to create your style guide. This includes everything from fonts and colors to layout.
Begin by learning about the subject, taking online courses, and enrolling in college programs if you want to become a web developer.
It may take months or years for you to complete your degree. However, once you have a degree you will be ready to enter into the workforce.
Don't forget to practice! You will build amazing websites if you are a better designer.