
There are different types of web hosting available. There is Dedicated server hosting, virtual private server hosting, and shared hosting. Each type of hosting has its advantages and disadvantages. It depends on your requirements to determine the best option for hosting your website. A dedicated server might be the best choice if you need large amounts of space. However, if you are only starting out, shared hosting might be a better choice for you.
Hosting dedicated servers
Businesses that require a lot power and performance can opt for dedicated server hosting. This type of server is customized for your specific needs and offers a variety of features, such as operational flexibility, scalability, and administrative control. Dedicated servers also offer high levels of support for your business. This is crucial when you are growing and require guaranteed performance.

Hosting dedicated servers can be extremely cost-effective. Dedicated servers can be more cost-effective than shared hosting plans. They require very little maintenance. Your hosting provider handles things such as firewalls, caching, and network layer. You can then focus on content development and website content. Hosting dedicated servers comes with strong security. Dedicated servers come with enterprise-level technology that includes redundant power, network and storage connectivity, and redundant power.
Hosting virtual private servers (VPS).
Hosting on a virtual private server (VPS), is an alternative to sharing hosting. A VPS hosting allows you to take more control of your website's settings. You will typically have root access to all settings and can make changes. This allows for greater flexibility in the configuration of your website. You can also make changes to existing websites without worrying about them being affected.
The best virtual private servers for testing are the ones that you can use. You can have two websites running on one VPS, one for development and one live. This is more convenient than running two different servers, and updates can be applied quickly. You can even simulate different test environments using the same machine. VPS hosting comes with the added benefit of being able to backup your site's files. Shared hosting does not allow this.
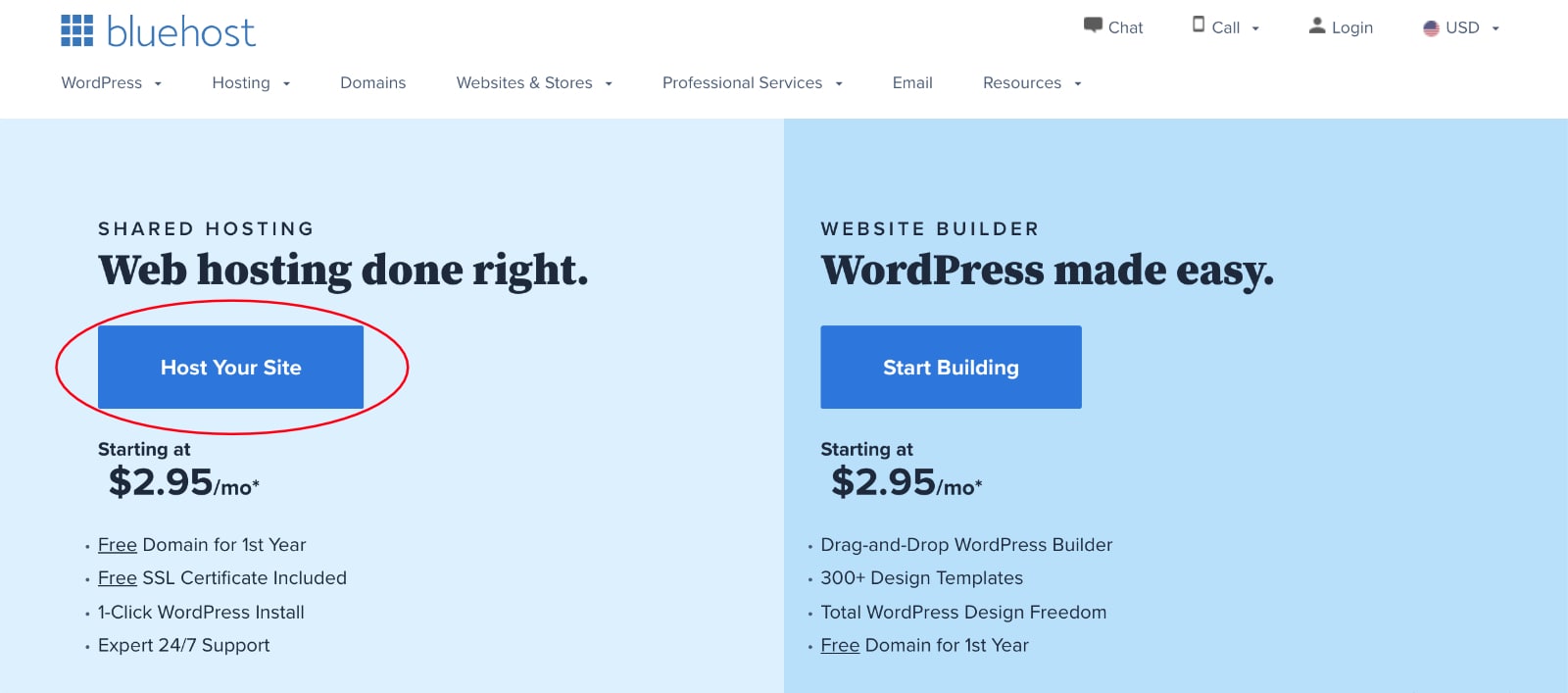
Shared hosting
Shared hosting is a great option for beginners or those who are looking to start a website but don't have the funds. This hosting type allows you to share a shared server with other websites. This can slow down websites and cause system crash. This can make it hard to run resource-intensive functions when using shared hosting.

One downside to shared hosting? It has very strict restrictions for users. Some of these restrictions restrict your ability to install plugins or apps. Also, you might not be permitted to send emails directly via the server. If you are unsure about these restrictions, you should look for other hosting services.
FAQ
What Websites should I make?
This depends on your goals. You may choose to sell products online if you want to build a website. This will require you to set up a strong eCommerce site.
Blogs, portfolios, as well as forums are some other popular web types. Each one of these websites requires different skills. To set up a blog for instance, you'll need to learn about blogging platforms like Blogger and WordPress.
When you choose a platform, you will also need to figure out how to customize the look of your site. There are many templates and themes available that can be used for free on each platform.
Once you have selected a platform you can add content to your website. Images, videos, text, and other media can all be added to your pages.
It is now possible to publish your new website online. Once your website is published, visitors will be able to access it in their web browsers.
Can I create my own website with HTML & CSS?
Yes! If you've read this far, you should now know how to create a website.
You now know how to build a website structure. Now you need to learn HTML and CSS coding.
HTML stands to represent HyperText Markup Language. It is similar to writing a recipe. You'd list the ingredients, instructions, along with directions. HTML allows you to indicate to a computer which portions of text are bold, italicized and underlined. It also lets you know which part of the document is linked. It's the language of documents.
CSS stands for Cascading Style Sheets. It's like a stylesheet for recipes. Instead of listing out each ingredient and instruction, you write down general rules for things like font sizes, colors, spacing, and more.
HTML tells your browser how to create a web page. CSS tells you how.
Don't be afraid to ask questions if you don’t understand any of these terms. Follow these steps to make beautiful websites.
What technical skills do I need to design and construct my site?
No. You only need to have a basic understanding of HTML/CSS. You can find tutorials online for HTML and CSS.
Which website builder should I use?
It is best to start small in order to establish a web presence. If you have all the resources and time, then build a website. But if you don't have these resources yet, starting with a simple blog might be the best option. As you learn to develop and design websites, you can always add new features.
But before you build your first website, you should set up a primary domain name. This will give you something to point to when you publish content.
WordPress is it a CMS?
Yes. It is a Content Management System (CMS). CMS is a way to manage your website content without having to use an application such Dreamweaver/Frontpage.
WordPress's best feature is its free pricing! You don't have to pay for anything other than hosting, which your ISP usually provides.
WordPress was initially created as a blogging platform, but it now offers many other options such as eCommerce sites, forums and membership websites. Portfolios are also available.
WordPress is easy and quick to install. To install WordPress, you will need to download the installer file from their website. Once it is downloaded, upload it to your server. Then, you simply visit your domain name through your web browser and log in to your new site.
After installing WordPress, you'll need to register for a username and password. Once you have logged in, a dashboard will appear where you can view all of your settings.
From here, you can add pages, posts, images, links, menus, widgets, and plugins. This step may be skipped if you feel confident editing and creating content.
You can, however, hire a professional Web designer to handle the whole thing if your preference is to work with another person.
Can I use a framework or template on my website?
Yes! Yes! Many people use pre-built frameworks or templates when creating websites. These templates have all the code you need to display your information on your website.
These templates are the most in-demand:
WordPress - The most popular CMS
Joomla - Another popular open source CMS
Drupal - an enterprise-level solution that large organizations use
Expression Engine - a proprietary CMS from Yahoo
There are hundreds of templates available for every platform. It should not be difficult to find the right one.
What is Website Design Software?
The website design software can be used by graphic artists and photographers, illustrators, writers and others who are involved in visual media.
There are two main types: cloud-based or desktop software. Desktop apps are downloaded to your computer locally and you will need additional software. Cloud-based solutions can be hosted remotely over the internet. They are ideal for mobile users as they don't require additional software.
Desktop Applications
Although desktop applications are more powerful than those offered by cloud-based services, they may not be necessary. Some people prefer working exclusively on a desktop app, as they find it easier. Some people like the same tool no matter whether they're working on a computer or a smartphone.
Cloud-Based Solutions
Web designers who wish to save time or money should consider a cloud-based option. These services allow you to edit any type of document from anywhere that has an internet connection. This means you can use your tablet to do some work while you wait for your cup of coffee to brew.
You will still need to buy a license if you choose to use a cloud-based program. You don't have to buy additional licenses for upgrading to the latest version.
These programs can be used in Photoshop, InDesign, Illustrator or any other Adobe product to create web pages.
Statistics
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- At this point, it's important to note that just because a web trend is current, it doesn't mean it's necessarily right for you.48% of people cite design as the most important factor of a website, (websitebuilderexpert.com)
External Links
How To
Drupal 7: How to Use It for Web Design
Drupal is one of most well-known Content Management Systems (CMS), available today. It was originally developed by DriesBuytaert (Belgium) in 2003. Named after the names of its two developers, Dirk Buijtewaard (from Belgium) and Pierre d'Herbemont (from France). Drupal was open-sourced in 2005. Many versions of the CMS have been developed since then. Drupal is widely used today by companies and websites around the globe.
Drupal is extremely popular among website owners due to several reasons. It's free to download. It's easy to customize and extend. Third, it is very well documented. It also provides excellent support via forums and IRC channels. It is also extensible through modules. Sixth, it can support multiple languages. It is easy customizable. It is also scalable. It is also secure. Tenth it is reliable. Finally, the community supports it. Drupal is a great choice for your next project because of all these factors.
You may wonder what Drupal is different from other CMS systems. It's simple. Drupal is an open source content management system. Drupal is completely free and can be downloaded freely. Drupal gives you complete control of your website. You can add or remove pages, change colors, fonts, images, videos, etc.
Drupal is a great option for anyone who doesn't have any technical skills and wants to create a website. Drupal, unlike other CMS, doesn't require you to know programming to build your website. To use Drupal, you only need to understand the basics. This will allow you to customize your website as per your requirements.
Drupal's many pre-built themes, and plugins are another benefit. These plugins help you to enhance your site's functionality. You can use Contact Form to gather visitor information. Google Maps allows you to display maps on a website. Drupal comes with many ready-made templates. These templates give your website a professionally designed look.
Drupal's flexibility is another advantage. Drupal is extremely flexible. You can add new modules to your site or even replace them without worrying about compatibility. If you are looking to integrate social networks into your website, this is possible quickly. You can also set-up RSS feeds, email subscriptions, etc.
Drupal can also be customized. Drupal lets you add custom fields, forms, manage users and much more. You can also create complex layouts with Drupal.
Drupal is also reliable and sturdy. It is stable and can scale. It has excellent security features. Drupal is an excellent web development platform.