
This article will provide a detailed look at the Transmission Control Protocol and Internet Protocol technologies. We will also explore the Application layer protocols and Stateless protocol. This will enable you to learn how to implement and use network protocols. In addition, you will get to know the history and functions of each protocol.
Transmission Control Protocol
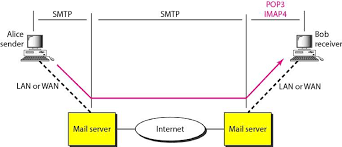
TCP/IP can be described as a combination the Internet Protocol, IP, and Transmission Control Protocol. The IP is the layer that determines how packets move through a network and the TCP is the layer that ensures a reliable transmission of data across Internet-connected networks. The TCP layer checks packets for errors and makes requests for retransmission if necessary. This allows any computer with an Internet connection to communicate with another.
TCP protocol can help reduce latency. A delay in acknowledgment from a receiving device can lead to loss of data. In TCP, data packets are grouped by segments or components. The TCP protocol requires that each segment contains a checksum field to ensure that no two packets are identical. If the checksum field gets corrupted, the destination won't send an ACK.

Internet Protocol
Transmission Control Protocol (TCP), which is one the main protocols within the suite, is one of several Internet protocols. It was originally designed to be used in network deployment and it was later extended to include Internet Protocol (IP). The entire suite of protocols is commonly known as TCP/IP. TCP is a data protocol that allows for long-distance communication.
TCP and IP are different in the way they operate. TCP works in a more reliable manner, as it establishes a reliable and consistent communication session. IP, while connectionless, acts as a service for datagrams. While IPv4 remains the most commonly used Internet Protocol, IPv6 has become more popular in private and public networks. It brings new features to administrators and presents challenges.
Application layer protocols
TCP/IP protocol stack is made up of many layers. Each layer has its own set rules and responsibilities. Each layer exchanges data by agreeing how to pass information from one another. Each layer is made up of many components. The protocols that make up each layer are like a stack of blocks. In fact, the protocols are often called stacks, which is why they are arranged in layers that are related to one another.
The application layer is the topmost layer of the TCP/IP model, and it specifies the protocols used by application processes. This layer provides the necessary access and information to facilitate communication between applications. It is also important in communication synchronization, resource availability, and communication synchronization. The application layer allows users to connect to remote servers to receive messages and access the World Wide Web.

Stateless protocol
A stateful protocol means that a server needs to have some information before it can send data. This is necessary for computer applications. A server is necessary for computer applications. The server then mediates the requests from the client. Different protocols have different degrees or dependence on the server and client. Stateless protocols don't have this dependency so the load on the server is lower.
Because they don't require as much information to be orientated, stateless protocols use less resources than stateful protocols. There are some drawbacks to stateless protocol. In some cases, a stateless protocol might not be the most suitable for a particular system. It may not be able, for instance, to identify the source spam message.
FAQ
Can I create my own website with HTML & CSS?
Yes! You should be able to create a website if you have been following the instructions.
After you have learned how to structure a website, you will need to know HTML and CSS.
HTML stands for HyperText Markup Language. It's like creating a recipe for a dish. It would include ingredients, instructions, as well as directions. HTML is a way to tell a computer which parts are bold, underlined, italicized or linked to other parts of the document. It is the language of documents.
CSS stands for Cascading Stylesheets. It's like a stylesheet for recipes. Instead of listing each ingredient or instruction, you will write down the general rules for font sizes and spacing.
HTML tells the browser how a page should look; CSS tells it what to do.
Don't panic if either of these terms are confusing to you. Follow the tutorials below, and you'll soon be making beautiful websites.
Does A Good Portfolio Make Me More Likely To Be Hired As A Web Developer?
Yes. A portfolio is essential when landing a web designer or developer job. Your portfolio should show examples of your skills, experience, and knowledge.
A portfolio typically includes samples from your past projects. These can be anything that shows off your skill set. Portfolios should contain everything, from wireframes, mockups, logos and brochures to websites, apps, and websites.
What HTML & CSS can I use to create my website?
Yes, you can! It's possible! You need to have basic knowledge in web design and programming languages, such as HTML (Hyper Text Markup Language), CSS and Cascading Style sheets (Cascading CSS Sheets). These two languages allow you to create websites that can then be viewed by anyone who has access to your internet connection.
How much does it take to build a website.
The answer depends on what you are trying to achieve with your website. Google Sites may not be required if you simply want to provide information about yourself or your company.
However, if visitors are serious about coming to your site, they will be willing to pay more.
A Content Management System (like WordPress), is the most popular option. These programs let you create a website with no programming skills. You won't be hacked because these websites are hosted by third parties.
Squarespace is another way to create a website. The plans range from $5 per month up to $100 per month depending on what content you want to put on your site.
Which platform is best for designing a website?
WordPress is the best platform for creating websites. WordPress offers all the features needed to make a website professional looking.
These themes are simple to install and modify. There are thousands of themes online that you can choose from.
You can also add functionality by installing plugins that allow you to do everything from adding social media buttons to adding forms and contact pages.
WordPress is easy to use. You don’t need to know HTML code to edit your theme files. To change your theme files, all you have to do is click on an image and select the desired changes.
There are many options, but WordPress is the best. Millions of people use it every day.
How Much Does It Cost To Create An Ecommerce Website?
This will depend on whether you are using a platform or a freelancer. The average eCommerce site starts at $1,000.
You can expect to pay between $5000 and $10,000 for a platform once you have decided.
If you're planning on using a template, you probably won't pay more than $5,000. This includes any customizations you may need to match your brand.
Statistics
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
External Links
How To
Drupal 7: How to Use It for Web Design
Drupal is one the most widely used Content Management Systems (CMSs) today. It was originally developed by DriesBuytaert (Belgium) in 2003. The name comes from the two first letters of its developer's names, Dirk Buijtewaard and Pierre d'Herbemont. Drupal was open-sourced in 2005. Many versions of the CMS have been developed since then. Drupal is used worldwide by many websites and businesses.
Drupal is very popular with website owners for several reasons. It is easy to download and install. It's easy to customize and extend. It is well-documented. Fourth, the forum and IRC channels offer great support. It can also be extended with modules. Sixth, it supports multiple languages. It is easy customizable. It is also scalable. It is secure. Tenth, reliable. Finally, it is supported and maintained by the community. Drupal is an excellent choice for your next development project.
You might wonder what makes Drupal stand out from other CMS platforms. It is easy to answer. Drupal is an Open-Source Content Management System. This means that it is freely downloadable and completely free to use. Drupal gives you full control over your website. You have complete control over your website. You can add or delete pages.
Drupal is a good choice if you don't have the technical skills to build a website. You don't need programming knowledge to create your website. To use Drupal, you only need to understand the basics. This will allow you to customize your website as per your requirements.
Drupal has many themes and plugins that are already pre-built. These plugins help you to enhance your site's functionality. To gather contact information from your visitors, you could use the Contact Form Module. Google Maps is another option to show maps on your website. Drupal comes with thousands of pre-made templates. And these templates give your website a professional look.
Moreover, Drupal is highly flexible. Drupal can be used to create new modules or to replace existing ones. If you need to integrate social media in your website, it can be done quickly. You can also set-up RSS feeds, email subscriptions, etc.
Drupal can also be customized. Drupal allows you to add custom fields and forms, manage your users, and many other features. Drupal also allows for complex layouts.
Drupal is resilient and reliable. Drupal is reliable and easily scalable. Also, it offers excellent security features. Drupal is a solid web development platform.